Part 10 Cara Membuat Player Finish Di Construct 2 [Penjelasan Detail]
Assalamuallaikum.wr.wb
Kali ini amir12 akan
memberikan tutorial yaitu cara membuat player finish di construct 2, jadi
ditutorial kali ini player akan menang dan permainan selesai, selain itu untuk tutorial
sebelumnya kalian bisa lihat dibawah ini.
Sebelum itu kita akan mengedit event sebelumnya, dan kita
akan membuat jika player mati maka game akan restart ulang dan mereset
systemnya.
Buka projek sebelumnya terlebih dahulu, kalian masuklah ke
event sheet, seperti gambar dibawah ini:
Pada event “player on collision with jebakan” kalian hapus event yaitu event “player platform is on floor” seperti gambar dibawah ini:
Tujuan dihapusnya event diatas agar saat player berada
ditanah maupun sedang melompat jika player menyentuk jebakan player akan mati.
Kalian buatlah action baru pada event “player on flash
ended”, seperti gambar dibawah ini:
Kalian pilihlah system jika sudah kalian klik next untuk
melanjutkan, seperti gambar dibawah ini:
Pada bagian general kalian pilihlah “restart layout” jika
sudah kalian klik done untuk selesai, seperti gambar dibawah ini:
Artinya agar saat player hancur system akan melakukan
restart pada projek kalian.
Kalian buatlah action lagi pada event yang sama, kalian
pilihlah system jika sudah kalian klik next untuk melanjutkan, seperti gambar
dibawah ini:
Pada bagian global & local variable kalian pilihlah
“reset global variable” jika sudah kalian klik done untuk selesai, seperti gambar
dibawah ini:
Jika kalian tidak mereset global variable maka variable akan
tetap seperti sebelumnya, walaupun kalian merestart projek variable tidak akan
tereset, jadi kalian harus tambahkan action reset!!
Kalian kembali ke layout dan buat objek baru yaitu sprite
dan berinama “pintumenang”, Jika sudah kalian klik insert untuk selesai, klik 1
kali pada lembar kerja untuk menyelesaikan pembuatan objek, seperti gambar
dibawah ini:
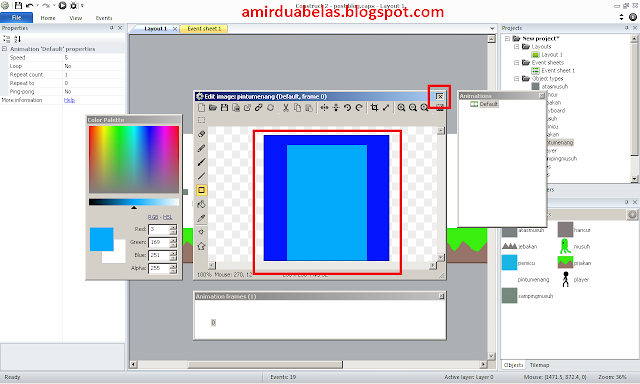
Maka akan muncul menu desain objek, seperti gambar dibawah
ini:
Kalian desain objek "pintumenang"-nya sesuai keinginan kalian, jika
sudah kalian klik tanda [x] silang untuk selesai, seperti gambar dibawah ini:
Kalian ubah posisi objek “pintumenang” pada pojok permainan,
untuk ukurannya objek bias kalian perbesar ataupun perkecil, seperti gambar
dibawah ini:
Kalian klik tab layer, seperti gambar dibawah ini:
Kalian klik tanda [+] tambah untuk membuat layer baru, maka
akan ada layer baru yaitu layer “1”, seperti gambar dibawah ini:
Kalian klik pada layer “1” dan ubah paralaxnya menjadi 0,0,
seperti gambar dibawah ini:
Tujuan diberi angka 0,0 adalah agar objek yang ada pada
layer “1” tidak akan berpindah ataupun bergerak!!
Masih dilayer “1” kalian buatlah objek baru yaitu text, dan
berinama “textmenang”, seperti gambar dibawah ini:
Jika sudah kalian klik insert, setelah itu kalian klik kiri
1 kali pada lembar kerja untuk selesai, seperti gambar dibawah ini:
Kalian atur text pada bagian properties sebelah kiri dan
atur posisi objek “textmenang”, seperti gambar dibawah ini:
Text (yaitu text yang akan tampil)
Initial visibility (yaitu objek yang terlihat atau tidak
terlihat, kalian ubah ke invisible agar objek tidak terlihat)
Font (yaitu jenis text)
Horizontal alignment (yaitu text kesamping rata tengah)
Vertical alignment (yaitu text kebawah rata tengah)
Untuk objek “textmenang” harus berada didalam window size
seperti batas garis putus-putus yang telah saya tandai diatas, karena jika
diluar maka nantinya objek “textmenang” tidak akan terlihat!!
Masih dilayer “1” kalian buatlah objek baru yaitu button dan
berinama “buttonmenang”, jika sudah kalian klik insert, setelah itu kalian klik
kiri 1 kali pada lembar kerja untuk selesai, seperti gambar dibawah ini:
Kalian bias perbesar objek button, pada bagian properties
sebelah kiri pada objek button kalian ubah text menjadi “Ulangi” dan pada
bagian initial visibility kalian ubah menjadi “invisible”, seperti gambar
dibawah ini:
Kalian masuklah ke event sheet, seperti gambar dibawah ini:
Kalian buatlah event baru seperti gambar dibawah ini:
Kalian pilihlah objek player jika sudah kalian klik next
untuk melanjutkan, seperti gambar dibawah ini:
Pada bagian collision kalian
pilihlah “is overlapping another object”, jika sudah kalian klik next,
seperti gambar dibawah ini:
Pada object kalian pilihlah objek “pintumenang”, jika sudah
kalian klik done untuk selesai, seperti gambar dibawah ini:
Kalian buatlah action pada event yang baru saja kalian buat,
seperti gambar dibawah ini:
Kalian pilihlah objek “textmenang” jika sudah kalian klik
next untuk melanjutkan, seperti gambar dibawah ini:
Pada bagian appearance kalian pilihlah “set visible” jika
sudah kalian klik next, seperti gambar dibawah ini:
Pada bagian visibility kalian pilih visible, jika sudah
kalian klik done untuk selesai, seperti gambar dibawah ini:
Kalian klik kanan lalu pilih copy pada event yang baru
kalian buat dan pastekan pada event yang sama, seperti gambar dibawah ini:
Kalian ubah objeknya menjadi objek “buttonmenang”, seperti
gambar dibawah ini:
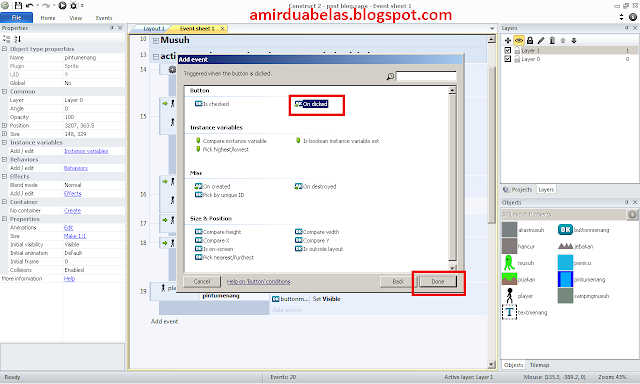
Kalian buatlah event baru, seperti gambar dibawah ini:
Kalian pilihlah objek “buttonmenang” jika sudah kalian klik
next untuk melanjutkan, seperti gambar dibawah ini:
Pada bagian button kalian pilih “on clicked” jika sudah
kalian klik done untuk selesai, seperti gambar dibawah ini:
Pada event “player on flash ended” kalian kalian copylah
action “restart layout” dan “reset global variable”, dan kalian pastekan pada
event “buttonmenang on clicked”, seperti gambar dibawah ini:
Untuk bagian event sudah selesai, kalian kembali ke layout,
kalian klik objek player dan tambahkan behavior, seperti gambar dibawah ini:
Kalian klik tanda [+] tambah untuk menambahkan behavior,
seperti gambar dibawah ini:
Kalian pilihlah behavior “scroll to” jika sudah kalian klik
add untuk menambahkan behavior, seperti gambar dibawah ini:
Fungsi behavior ini adalah sebagai camera jadi setiap kalian
player bergerak kamera atau layar pada projek yang disorot akan mengikuti
player.
Behavior sudah ditambahkan, kalian klik tanda [x] silang
untuk selesai, seperti gambar dibawah ini:
Saat projek ditest, seperti gambar dibawah ini:
Objek “pintumenang” menutupi objek “player”, kembali ke
layout kalian klik kanan pada objek “pintumenang” kalian pilih z order, setelah
itu kalian pilih “send to buttom of layer”, seperti gambar dibawah ini:
Setelah ditest kembali, seperti gambar dibawah ini:
Selesai deh tutorialnya, untuk tutorial sebelumnya dari awal
sampai akhir dibawah ini:
- "Cara Membuat Objek Player 2D Di Construct 2"
- "Cara Membuat Animasi Player 2D [Kekiri, Kekanan Dan Melompat] Di Construct 2"
- "Cara Membuat Player 2D Bergerak Di Construct 2"
- "Cara Membuat Pijakan Di Construct 2"
- "Cara Membuat Jebakan Di Construct 2"
- "Cara Membuat Objek Player 2D Di Construct 2"
- "Cara Membuat Animasi Player 2D [Kekiri, Kekanan Dan Melompat] Di Construct 2"
- "Cara Membuat Player 2D Bergerak Di Construct 2"
- "Cara Membuat Pijakan Di Construct 2"
- "Cara Membuat Jebakan Di Construct 2"
- "Cara Membuat Musuh Di Construct 2"
- "Cara Membuat Animasi Musuh [Berjalan, Dan Mati] Di Construct 2 "
- "Cara Membuat Nyawa Musuh Di Construct 2"
- "Cara Membuat Nyawa Player Di Construct 2"
- "Cara Membuat Animasi Musuh [Berjalan, Dan Mati] Di Construct 2 "
- "Cara Membuat Nyawa Musuh Di Construct 2"
- "Cara Membuat Nyawa Player Di Construct 2"
Semoga bermanfaat.
Wassalamuallaikum.wr.wb.















































0 Response to "Part 10 Cara Membuat Player Finish Di Construct 2 [Penjelasan Detail]"
Post a Comment
Gunakan kata-kata yang sopan, jangan spam