Part 2 Cara Membuat Animasi Player 2D [Kekiri, Kekanan Dan Melompat] Di Construct 2 [Penjelasan Detail]
Assalamuallaikum.wr.wb.
Kali ini amir12 akan memberikan tutorial yaitu cara membuat animasi player 2d kekiri, kekanan dan melompat, belum termasuk pergerakan player karna tutorial pergerakan player akan saya buat dipostingan berikutnya.
Tutorial ini melanjutkan tutorial sebelumnya yaitu “cara membuat objek player 2d di construct 2”.
Kalian diharuskan sudah menyiapkan gambar karakter menghadap kiri dan kanan serti melompat jika kalian ingin player kalian pakai gambar, kalau saya hanya mendesain saja dari tools yang ada di construct 2.
 |
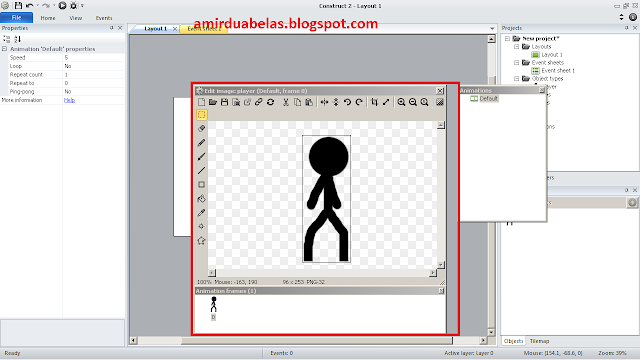
| desain |
Pada bagian animasi yaitu animasi default kalian klik kanan lalu pilih duplikat untuk membuat animasi menjadi 2, seperti gambar dibawah ini:
 |
| duplikat animasi |
Kalian duplikatlah sebanyak 2 kali, maka animasi yang ada akan menjadi 3, seperti gambar dibawah ini:
 |
| setelah diduplikat menjadi 3 animasi |
Berilah nama pada animasi tersebut menjadi, seperti gambar dibawah ini:
 |
| ubah nama setiap animasi |
Kita desain lagi player kita seperti orang berjalan, seperti gambar berikut ini:
 |
| animasi jalan frame 1 |
Untuk membuat frame baru kalian klik frame 1 di animasi jalan lalu pilih duplikat, seperti gambar dibawah ini:
 |
| animasi jalan duplikat frame |
Kalian buat lagi desain orang jalan selanjutnya, untuk animasi jalannya kalian bisa buat framenya berapa saja ya.. saya tidak membatasinya, seperti gambar dibawah ini:
 |
| animasi jalan frame 2 |
 |
| animasi jalan frame akhir |
Pada bagian animasi properties jalan kalian atur sendiri kecepatan animasi yang akan bergerak, dan pada bagian loop kalian ubah menjadi yes agar animasi tetap terus mengulang, seperti gambar dibawah ini:
 |
| animasi properties |
Kita pindah ke animasi lompat, disini saya hanya membuat 1 frame saja dengan desain orang sedang melompat seperti gambar dibawah ini:
 |
| animasi lompat |
Dan jangan lupa pada image point kalian atur berada ditengah, lakukan hal yang sama pada animasi yang lainnya, seperti gambar berikut ini:
 |
| animasi lompat |
Pada set collision polygon kalian atur, untuk menambahkan titik merahnya kalian cukup klik dua kali pada titik merah maka titik merah akan bertambah, seperti pada gambar dibawah ini:
 |
| mengatur set collision polygon animasi lompat |
Klik tools rectangle select lalu kalian seleksi gambarnya, seperti gambar dibawah ini:
 |
| crop gambar 1 animasi lompat |
Jika sudah diseleksi kalian klik tools crop transparent endges, seperti gambar dibawah ini:
 |
| crop gambar 2 animasi lompat |
Maka gambar akan terpotong, jika sudah selesai klik tanda silang untuk selesai, seperti gambar berikut ini:
 |
| setelah dicrop animasi lompat |
Untuk bergerak kekiri dan kekanan nanti akan bisa jika kalian mengikuti postingan berikutnya yaitu “tutorial pergerakan player 2d”.
Untuk pergerakan player 2d bisa kalian kunjungi pada postingan saya yaitu "cara membuat player 2d bergerak diconstruct 2"..
Semoga bermanfaat.
Wassalamuallaikum.wr.wb.

0 Response to "Part 2 Cara Membuat Animasi Player 2D [Kekiri, Kekanan Dan Melompat] Di Construct 2 [Penjelasan Detail]"
Post a Comment
Gunakan kata-kata yang sopan, jangan spam